iOS 14 系統充許用戶為 iPhone 及 iPad 加入 Widget(桌面小工具),而一個名為 Widgetsmith 的 App 更可以美化原有 Widget 模版,為 iOS 14 主畫面製作自定義和個性化的 Widget,小編今次使用 Widgetsmith 製作了兩頁 Widget 頁面,讓我教教大家如何在 Widgetsmith 製作 Widget 吧。
Widgetsmith 可以做到的小工具
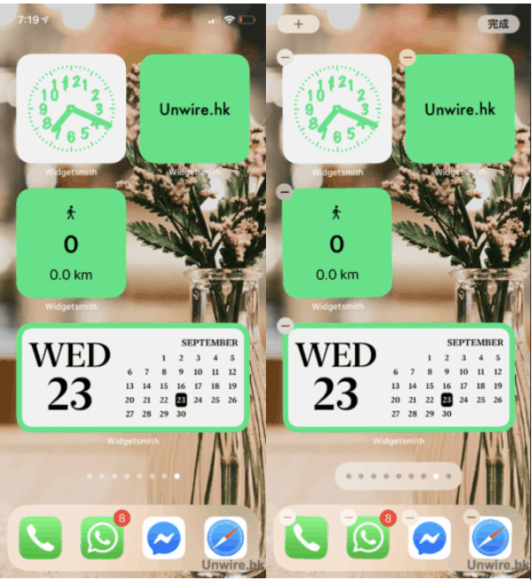
iOS 14 的更新終於為 iPhone 用戶帶來了可放置在桌面的 Widget 小工具,而網上亦掀起了製作有自己特色的 Home Screen 熱潮。而我們今次教學就是為了要使用 Widgetsmith 來製作如以下效果圖的 Widget 頁面!大家快點一起來試吧~

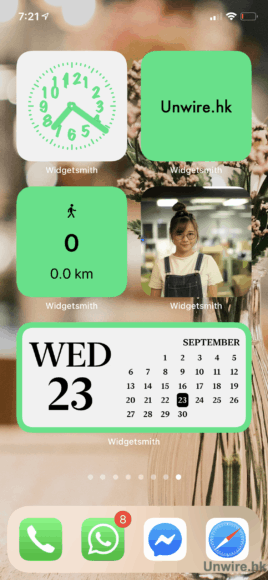
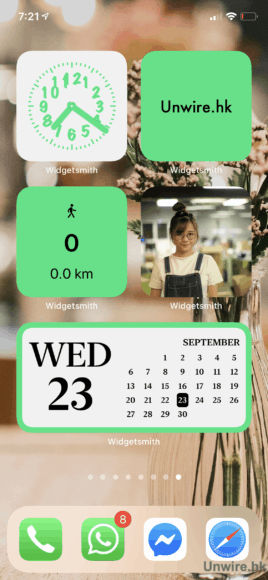
▲製作完成效果圖

▲製作完成效果圖
個人化日曆 Widget 製作教學
Step 1
打開 Widgetsmith,裡面會看到分別有「Small」(2×2 Apps 排列)、「Medium」(4×2 Apps 排列)、「Large」(4×4 Apps 排列)的 Widget。選定你要的大小,小編今次為大家示範製作一個 Medium 的長方形日曆,先點開「Add Medium Widget」。之後會彈出一個全新的 Widget 方格,這便是待會我們的作品了。

▲完成品會是這個樣子

▲按「Add Medium Widget」,便會彈出一個全新的 Widget 方格
Step 2
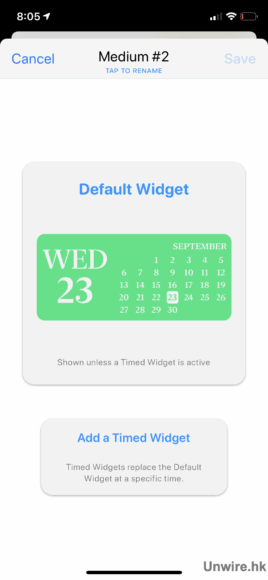
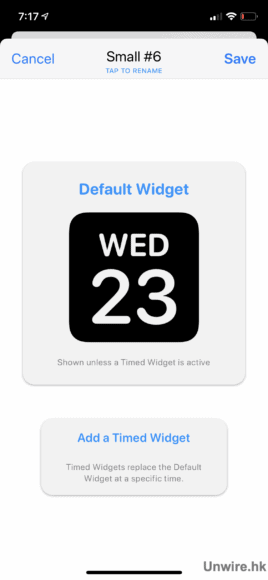
點擊那個全新的 Widget 方格便會看到以下頁面,點擊中間有 Widget 圖樣的「Default Widget」方格更改 Widget。

▲點擊中間的「Default Widget」方格繼續修改 Widget
Step 3
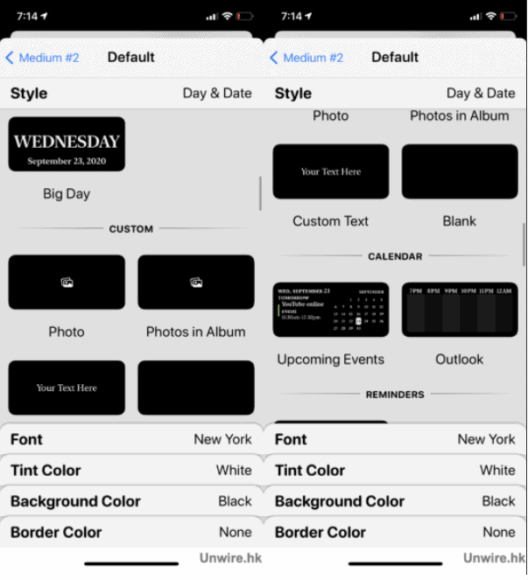
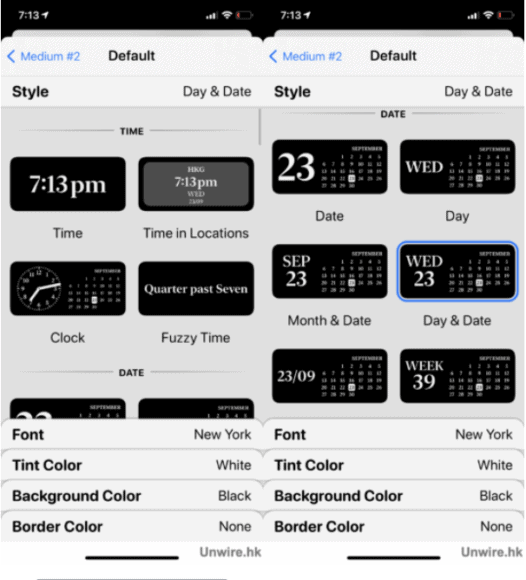
選擇想要的 Style,而 Widgetsmith 有多款模版可供用家選擇,包括 Time(時間)、Date(日期)、Custom(自訂)、Calendar(行事曆)、Reminders(提醒)、Weather(天氣)、Health & Activity(健康與活動)、Tides(潮汐時間)、Astronomy(天文)等,而當中天氣的 Widget 需要付費解鎖,若然希望免費使用的話,可以選用其他類別的 Widget,例如自訂可以讓用家放照片或文字在畫面上。今次我們就示範加入一個 Calender 月曆小工具。

▲各種不同類型的Widget

▲各種不同類型的Widget

▲與天氣相關的 Widget 需要付費解鎖
Step 4
當選定想要的 Widget 系列及模版後,便來到選取字型的位置,當中更有不少如圓角、Marker 筆跡,甚至粉筆筆跡等字型可供用戶選擇。

▲各種字型以供用家選擇
Step 5
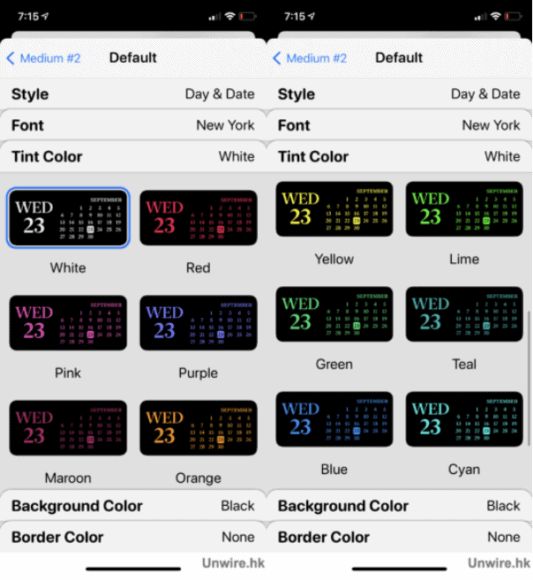
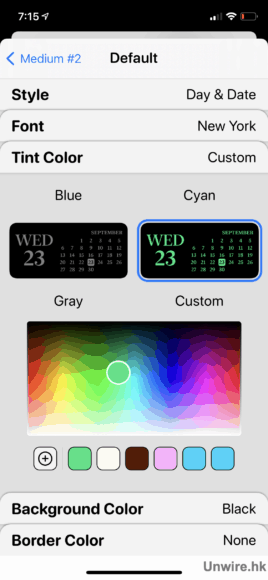
當選好字型後,便輪到選字體顏色了,Widgetsmith 預設了不少顏色讓用戶選擇,可以從中選取其一,又或拉到最尾「Custom」透過調色盤自訂顏色。

▲各種已經預設好的字體顏色

▲能夠自訂字體顏色
Step 6
之後便可以選背景顏色,亦是大同小異地從預設顏色中選取,又或拉到最尾「Custom」透過調色盤自訂顏色。而 Widgetsmith 有個細心的設計,當用戶在用完一種顏色後能夠按調色盤下方的「+」按鈕收藏顏色,以便下次再使用。

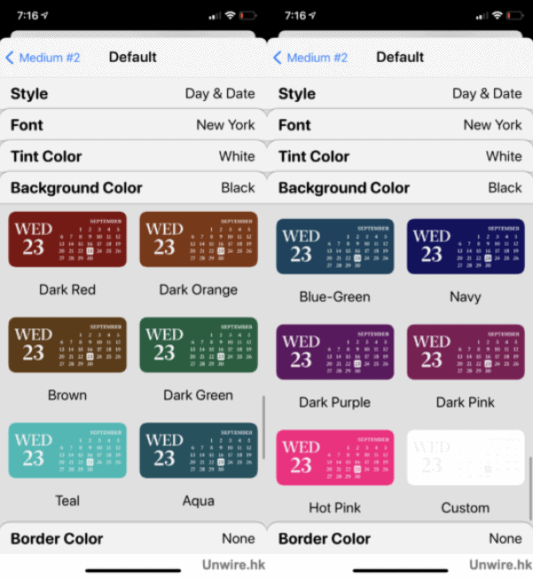
▲各種已經預設好的背景顏色

▲各種已經預設好的背景顏色

▲能夠自訂背景顏色,而且按「+」號按鈕更會儲存所用的顏色下次再用
Step 7
最後來到選擇邊框顏色的畫面,同樣預設了不少顏色又或由「Custom」透過調色盤自訂顏色。

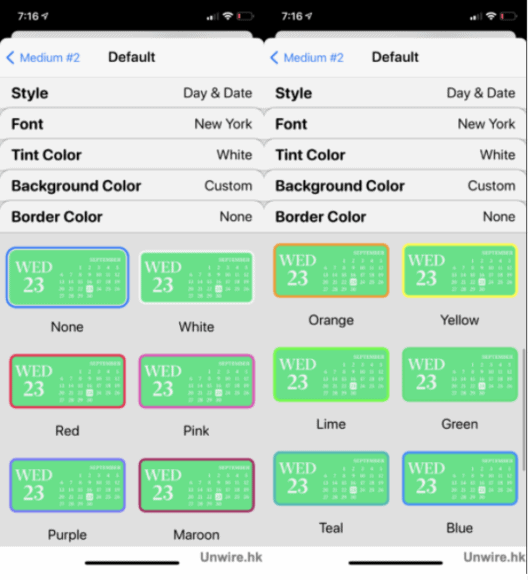
▲各種已經預設好的邊框顏色

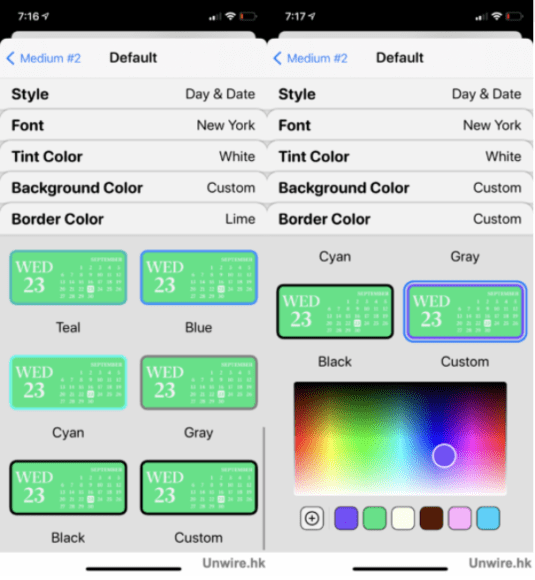
▲能夠自訂背景顏色,而且按下方顏色便可使用上次已儲存的顏色
Step 8
當所有東西都選擇完畢便可以按左上角離開,回到 Widget 方格頁面會看到自己製作的 Widget 樣式,滿意後便按「Save」儲存離開便完成了一個 Widget。

▲回到 Widget 方格頁面,會看到自己製作的 Widget 樣式,滿意後便按右上角的 Save 儲存離開

▲製成品出爐!
照片 Widget 教學
另外我們還為大家試做了一個 2×2 Apps 排列的照片 Widget,其實與上述步驟類同,但省卻了不少選擇字體或背景顏色的時間。
Step 1
建立一個新的 small widget 並於 Custom 中選取 Photo。

▲先新增一個「Small」的 Widget,便會彈出一個全新的 Widget 方格

▲在「Style」中選擇照片類型的 Widget
Step 2
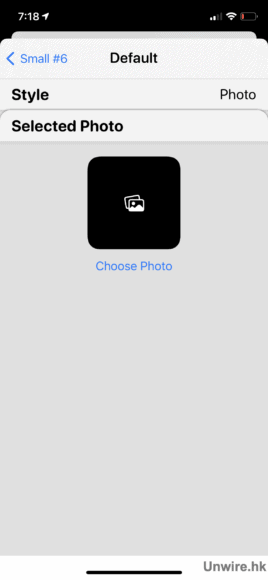
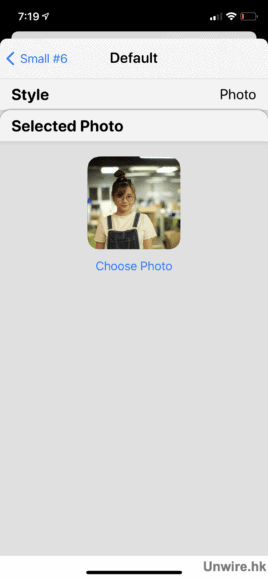
到相簿選擇你想要的照片。

▲到這頁面後點選中間黑色方格選擇想要的照片
▲當揀選好照片後回到,按左上角箭咀圖標的 Widget 方格頁面
Step 3
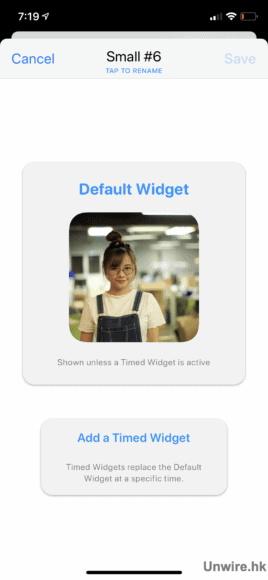
同樣回到 Widget 方格頁面會看到自己製作的照片 Widget,滿意後便按 Save 儲存離開便完成了。

▲同樣回到 Widget 方格頁面,會看到自己製作的 Widget 樣式,滿意後便按右上角的「Save」儲存離開

▲製成品出爐!
砌出個人化 Widget 頁面
而當做好了所有想要放到桌面的 Widget 後,便是最後添加到桌面的工序了。
Step 1
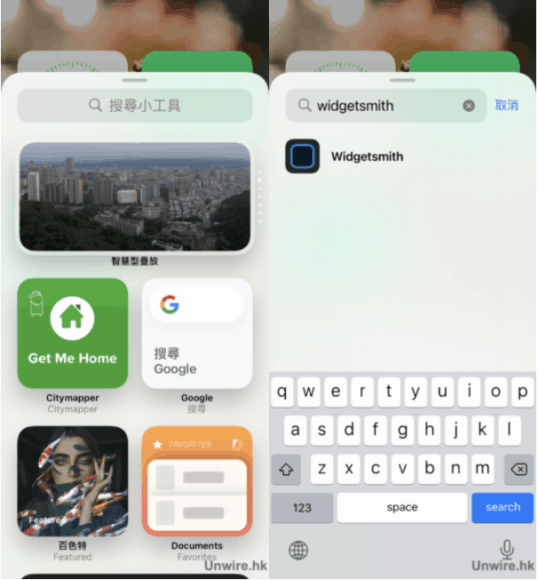
首先長按到出現搖動畫面,然後按左上方的「+」按鈕。

▲長按到出現搖動畫面,然後按左上方的「+」按鈕。
Step 2
然後會出現以下視窗,於搜尋格內搜尋 Widgetsmith,然後點擊 Widgetsmith。

▲當彈出以上視窗時,輸入搜尋 Widgetsmith 並點擊
Step 3
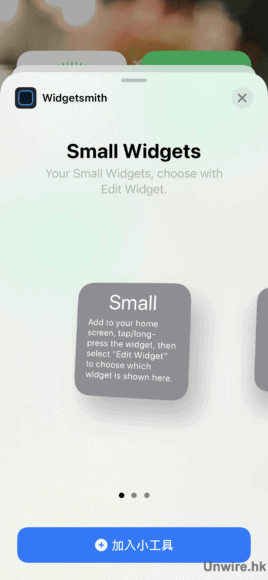
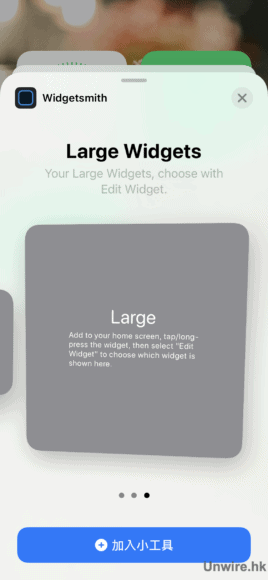
接着會彈出以下畫面,選取你所需大小的 Widget 然後按加入小工具,便已經成功將 Widget 加到桌面。

▲Small Widget

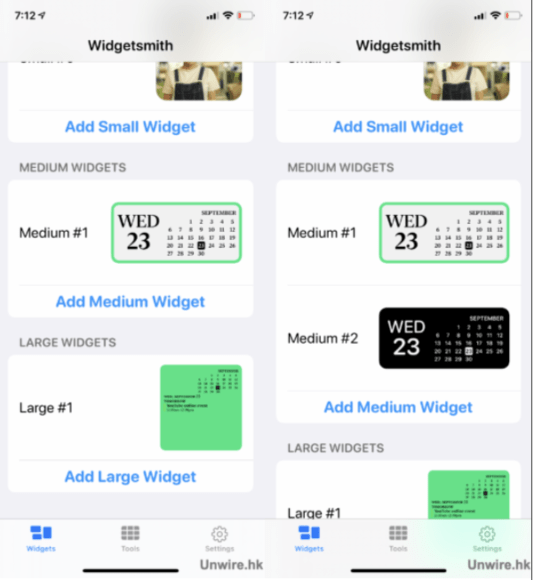
▲MediumWidget

▲Large Widget
Step 4
點選剛才加到桌面並想要變更的 Widget,便會彈出以下方框,並點選框中字樣。

▲點擊想要變更的 Widget,使會彈出以上視窗,點擊視窗中間字樣
Step 5
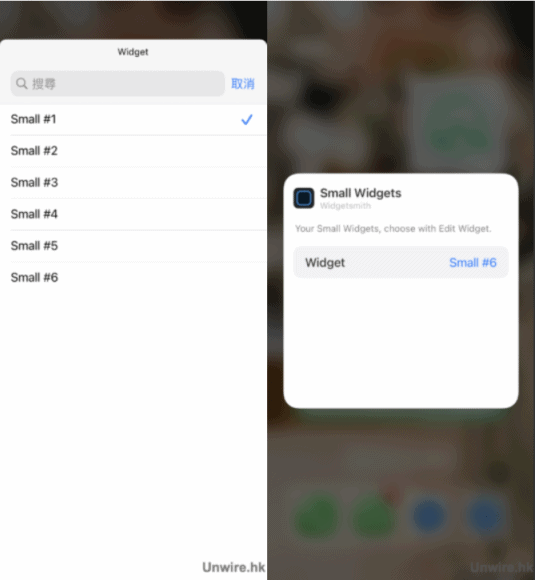
點選框中字樣後將會彈出列表讓你選擇你之前製作的不同 Widget,選擇所需 Widget 後按右上角的剔號回到上一頁面,最後點擊視窗外任何一處離開視窗。

▲從列表中選擇你所需 Widget,並按剔號回到上一頁,最後點擊視窗外任何一處離開視窗。
Step 6
之後調整好位置,然後按右上角完成,便成功做好 Widget 頁面了。

▲調整好位置後,按右上角完成

▲製作完成!!!
分享到 :
最新影片