iPhone X 使用了 5.8 吋超大熒幕,不過很可惜畫面上部要放置各種感應器,要留個「M字額頭」,這個設計引起部份準買家擔心。不過其實開發者已經準備好應付方法,令用戶的使用體驗不會受這個「M字額」影響。

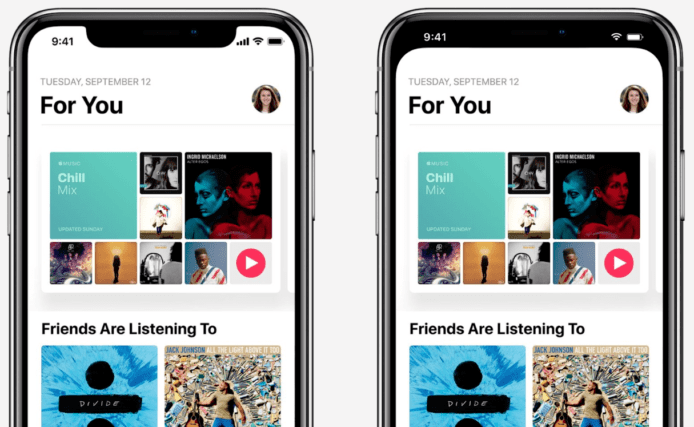
首先一位名為 Vojta Stavik 的 iOS App 開發者,利用非常聰明的方法令M字額變得更好玩。在畫面上顯示的人物列表,會順滑流過M字額突出的部份,看起上來更前衛。
I think I’ve fixed the notch issue in landscape 🍾 #iphoneX pic.twitter.com/hGytyO3DRV
— Vojta Stavik (@vojtastavik) September 13, 2017
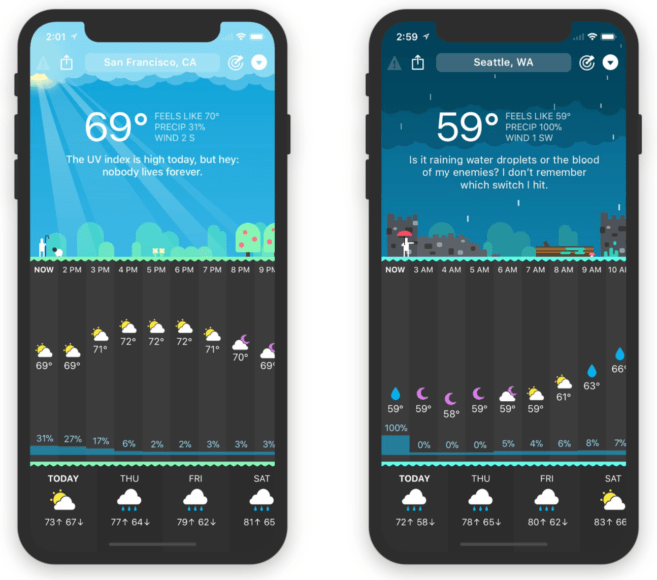
那熒幕右手邊的scroll bar又如何解決?網上一位名為 Zev Eisenberg 的開發人員,發明外表像貪食蛇的scroll bar。這樣就可以滑過M字額又不失霸氣了!
Here’s what the notch would look like on the other side 🍷 #iphoneX https://t.co/2iOlZwr4BG pic.twitter.com/UBcewcYj1x
— Zev Eisenberg (@ZevEisenberg) September 14, 2017
有開發者展示 App 可以令M字額左右兩邊變黑,看上去就不會覺眼。
https://twitter.com/devarty/status/908172546973077504
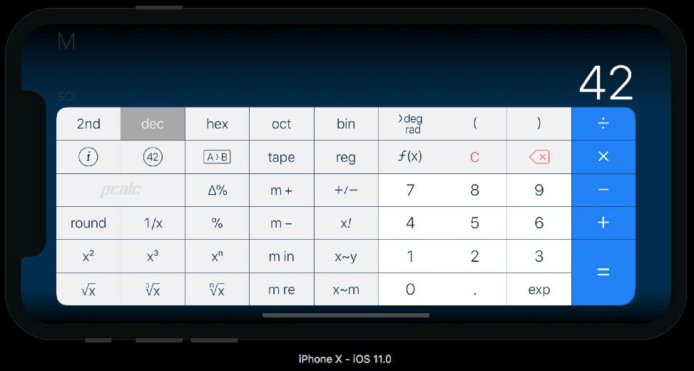
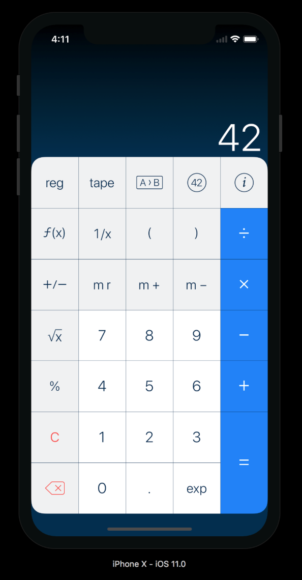
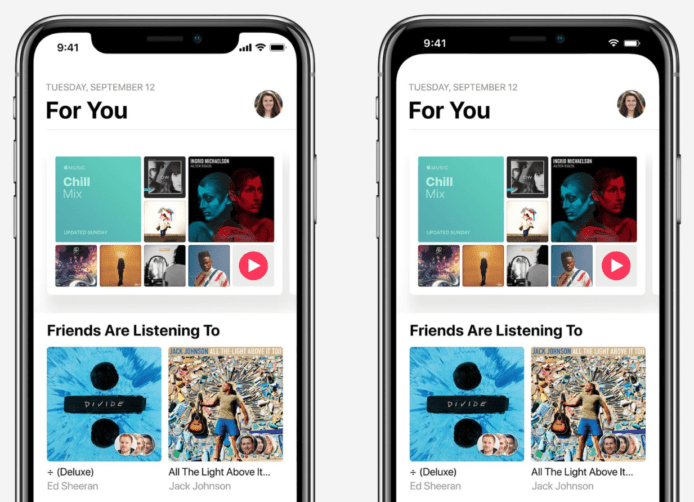
當然有設計師正正經經利用介面設計技巧而令到M字額好好收埋不突出。例如這個計數機的設計,左右兩邊就不會特別觸碰到這個敏感的M字額。


此外亦有開發者活用了這個M字額的設計。在左右兩旁顯示出網絡連線狀態、電池量等資訊,而下面就顯示出搜尋列,還有一些小按鈕。這樣看去既美觀又實用。

有App設計師指出,其實令上半部變黑色,再以圓角手法表現內容,是視覺效果上最佳的表達方式。使用者只會當上半部份是一條黑bar,由於左右都有資訊,所以並不礙眼。

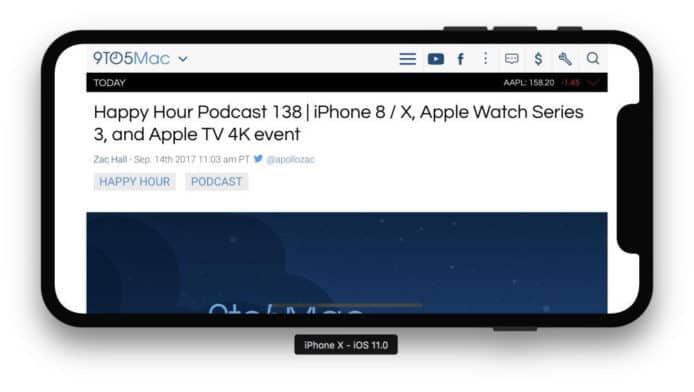
除了App開發者,網頁設計者也好像受到了這個M字額困擾。首先預設的情況下,畫面左右都會留白邊。

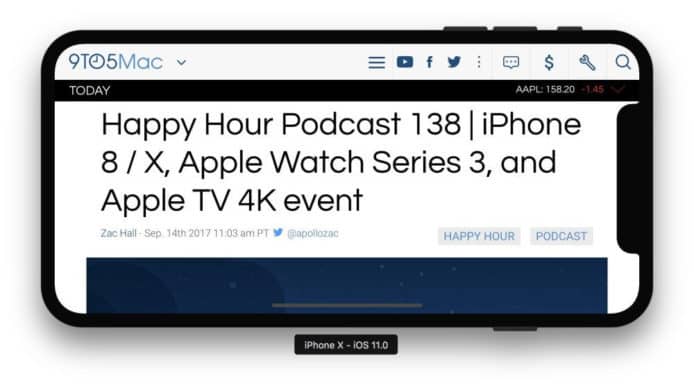
但只要為網站更改程式碼,就可令網頁以真正全畫面方式顯示,用盡iPhone X 5.8吋熒幕。不過這樣就會受到M字額的影響。

分享到 :
最新影片